About CORS 1
교차 출처 리소스 공유(CORS)
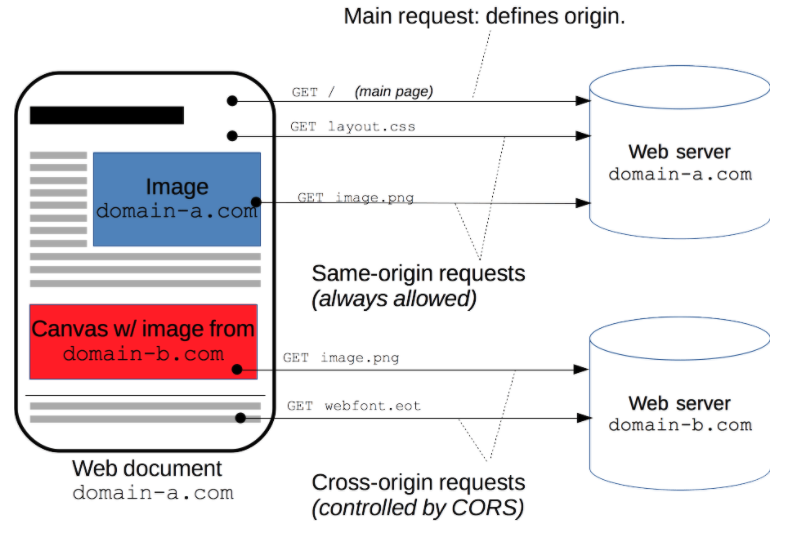
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 Http 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 http 요청을 실행합니다.
교차 출처 요청의 예시: https://domain-a.com의 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com/data.json을 요청하는 경우.
보안 상의 이유로, 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한합니다. 예를 들어, XMLHttpRequest와 Fetch API는 동일 출처 정책을 따릅니다. 즉, 이 API를 사용하는 웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며, 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 합니다.

CORS 체제는 브라우저와 서버 간의 안전한 교차 출처 요청 및 데이터 전송을 지원합니다. 최신 브라우저는 XMLHttpRequest 또는 Fetch 와 같은 API에서 CORS를 사용하여 교차 출처 HTTP 요청의 위험을 완화합니다.
CORS를 사용하는 경우
교차 출처 공유 표준은 다음과 같은 경우에 사이트간 Http 요청을 허용합니다.
- XMLHttpRequest, Fetch API
- 웹 폰트(CSS 내 @font-face에서 교차 도메인 폰트 사용 시)
- WebGL 텍스터
- drawImage()를 사용해 캔버스에 그린 이미지/비디오 프레임
- 이미지로부터 추출하는 CSS Shapes
기능적 개요
교차 출처 리소스 공유 표준은 웹 브라우저에서 해당 정보를 읽는 것이 허용된 출처를 서버에서 설명할 수 있는 새로운 Http 헤더를 추가함으로써 동작합니다. 추가적으로, 서버 데이터에 부수효과(side effect) 를 일으킬 수 있 는 http 요청메서드(GET을 제외한 http 메서드)에 대해, CORS 명세 는 브라우저가 요청을 OPTIONS 메서드로 프리플라이트(사전 전달) 하여 지원하는 메서드를 요청하고, 서버의 “허가” 가 떨어지면 실제 요청을 보내도록 요구하고 있습니다. 또한 서버는 클라이언트에게 요청에 _“인증정보(쿠키, Http 인증)를 함께 보내야 한다고 알려줄 수도 있습니다.
CORS의 실패는 오류의 원인이지만, 보안상의 이유로 자바스크립트에서는 오류의 상세 정보에 접근할 수 없으며, 알 수 있는 정보는 오류가 발생했다는 사실 뿐입니다. 정확히 어떤 것이 실패했는지 알아내려면 브라우저의 콘솔 을 봐야 합니다.